19.08.2013, Vladimír Klaus, navštíveno 16288x
Asi jste se již častokrát setkali s dotazem – jak v HTML zadat tabelátor. A jediná správná odpověď je, že to nelze. OK, tak jak provést třeba nějaké odsazení textu, když to nelze (nebo spíš nechcete) pomocí CSS? A zase jedna z klasických odpovědí – pomocí pevné mezery – , případně několika pevných mezer. Více obyčejných mezer se v HTML ignoruje a nechává se jen jedna, ale to jistě víte…
Většinou to pomocí pevné mezery funguje, ale ne vždy. Občas totiž nechcete mít nějaká dvě slova svázaná (pevná mezera existuje právě z tohoto důvodu), takže co teď s tím? Řešení existuje a tou je použití jiných typů mezer. A budete se asi divit, v Unicodu je jich celá řada.

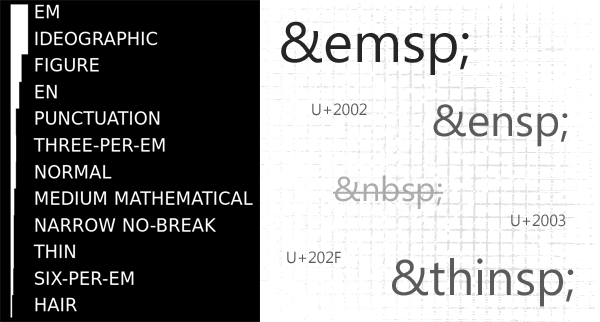
Pro můj účel, kdy jsem potřeboval oddělit dvě slova větší mezerou, ale zachovat možnost, aby se zalamovala, jsem využil tzv. „em mezeru“, v HTML zápisu  . Není to nic jiného, než mezera o šířce velkého M, ale pokud jich uvedete více za sebou, tak nebudou redukovány na jednu jedinou. Podobně pak existuje třeba  , což zase odpovídá šířce písmena N, resp. jde o polovinu šířky M.
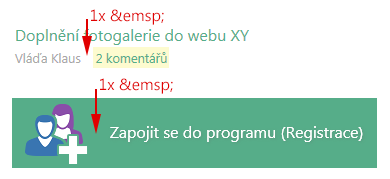
V reálném použití to pak vypadá takto. Velikost mezery samozřejmě závisí na velikosti fontu v daném místě, proto je v prvním případě mezera viditelně menší.

Pokud vás tato problematika zaujala, doporučuji tuto stránku, resp. její část, ze které je převzat i základ pro úvodní obrázek. Najdete tam i kódy všech možných mezer a řadu dalších užitečných informací.
http://en.wikipedia.org/wiki/Space_%28punctuation%29#Spaces_in_Unicode
Zkrátka a dobře – i taková věc, jako je obyčejná mezera, může být docela složitou vědou.
