24.09.2013, Vladimír Klaus, navštíveno 7259x
Určitě to znáte. Píšete zcela normální text s řadou odstavců, občas doplněný nějakým tím seznamem. A když je vše dokončeno, někoho napadne, že se to oživí obrázkem. Inu proč ne, to je přece formalita.

Přidáme obrázek, a protože je dost místa, necháme text, aby ho zprava obtékal. To zařídíme korektně v CSS za pomocí
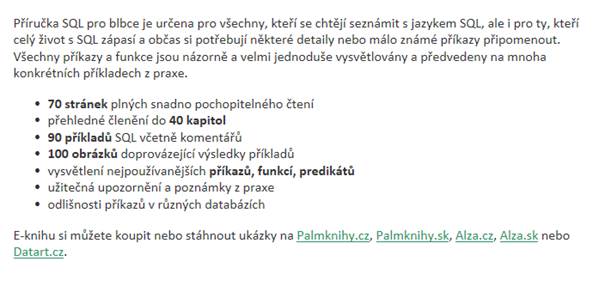
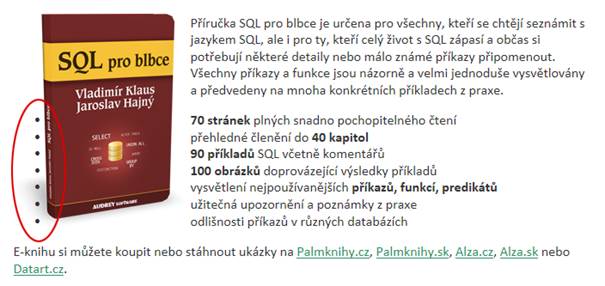
img { float: left }Normální odstavce obtékají obrázek korektně, ale seznam bohužel ne. Ten umístí odrážky až úplně doleva.

Řešením je úprava stylu pro seznam. Použijeme atribut overflow a nastavíme ho na hidden. V běžné situaci se toto použije v případě, kdy chceme skrýt tu část textu, která přetéká přes nějaký rámeček (div).
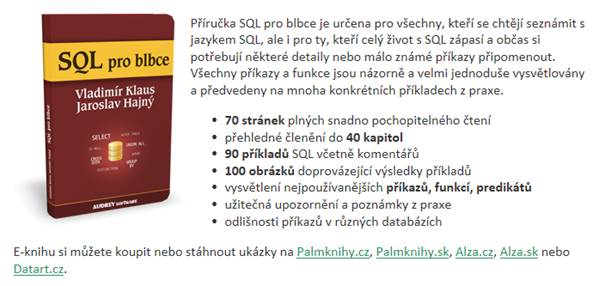
ul { overflow: hidden }Není úplně důležité, proč to funguje, ale že to vůbec funguje, jak ostatně dokládá další obrázek.

A takto vypadá finální CSS a HTML kód.
.left {
float: left;
}
ul.ObtekanySeznam {
overflow: hidden;
}<p>
<img class="left" src="/Obrazky/sql-pro-blbce-prirucka-mid.png" alt="Příručka">
Příručka SQL pro blbce je určena pro všechny, kteří se chtějí seznámit s jazykem SQL,
ale i pro ty, kteří celý život s SQL zápasí a občas si potřebují některé detaily nebo málo
známé příkazy připomenout. Všechny příkazy a funkce jsou názorně a velmi jednoduše
vysvětlovány a předvedeny na mnoha konkrétních příkladech z praxe.</p>
<ul class="ObtekanySeznam">
<li>70 stránek plných snadno pochopitelného čtení
<li>přehledné členění do 40 kapitol
<li>90 příkladů SQL včetně komentářů
<li>100 obrázků doprovázející výsledky příkladů
<li>vysvětlení nejpoužívanějších příkazů, funkcí, predikátů
<li>užitečná upozornění a poznámky z praxe
<li>odlišnosti příkazů v různých databázích
</ul>Asi si říkáte, proč nevyužít u obrázku klasické align: left, které tímto problémem se seznamem netrpí. Nepoužil jsem to proto, že se jedná o poněkud zastaralé a již nedoporučované řešení obtékání. Na druhou stranu je třeba myslet i na to, že pokud zobrazujete takové HTML v nějakém nestandardním prohlížeči, zařízení nebo v mailovém klientovi, nemusí modernímu způsobu rozumět.
