27.04.2016, Vladimír Klaus, navštíveno 3104x
Čas od času potřebuji pracovat s barvami i jinak, než jen náhodným výběrem z palety Photoshopu nebo CorelDRAW. Tyto nástroje mi velmi pomáhají a zde je předkládám především pro inspiraci, protože dalších takových je celá řada a těžko se vybírá ten nejlepší.
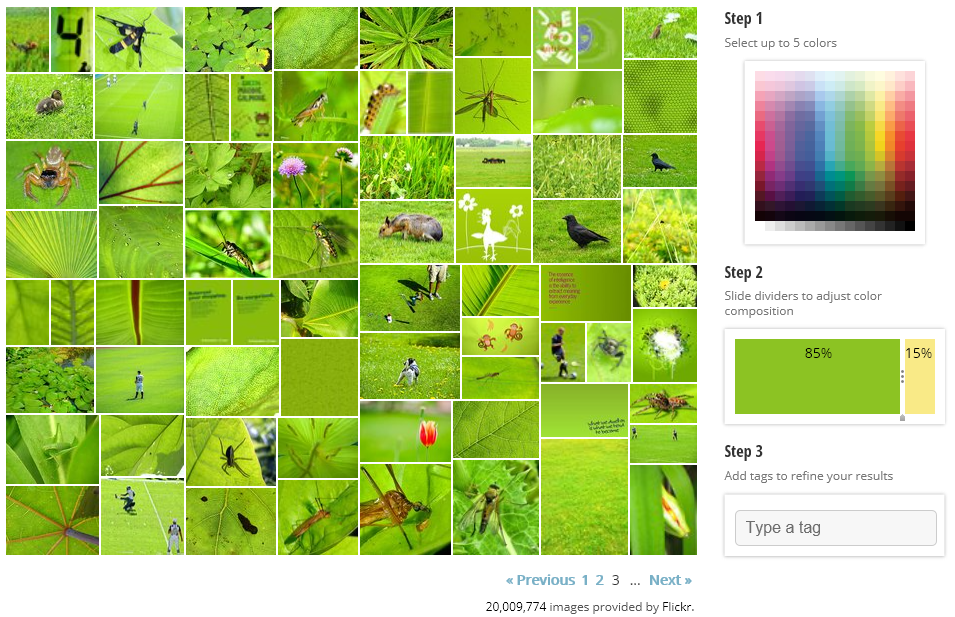
Multicolr Search Lab
Parádní nástroj na hledání obrázků dle barev.
http://labs.tineye.com/multicolr/
Zvolíte jednu nebo více barev, případně určíte jejich poměr nebo barvu ještě ručně doupravíte a služba vám v podstatě ihned ukazuje obrázky (z Flickru), které vašim barvám odpovídají.

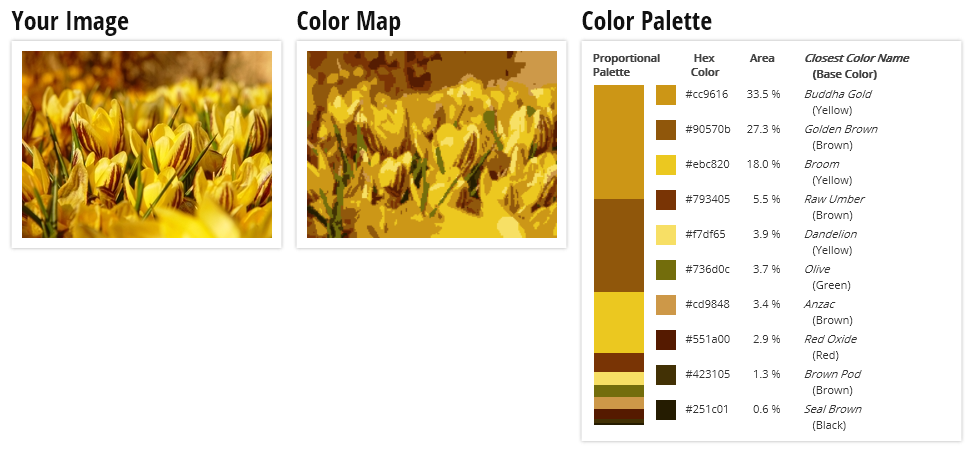
Color Extraction
Na stejném webu je i druhý velmi užitečný nástroj, který vám umožní získat barevnou paletu dle nahraného obrázku. Je to velmi vhodné, pokud například tvoříte nějakou grafiku, kde daná fotografie bude hlavním motivem a potřebujete, aby s ní písmo či další prvky barevně ladily.

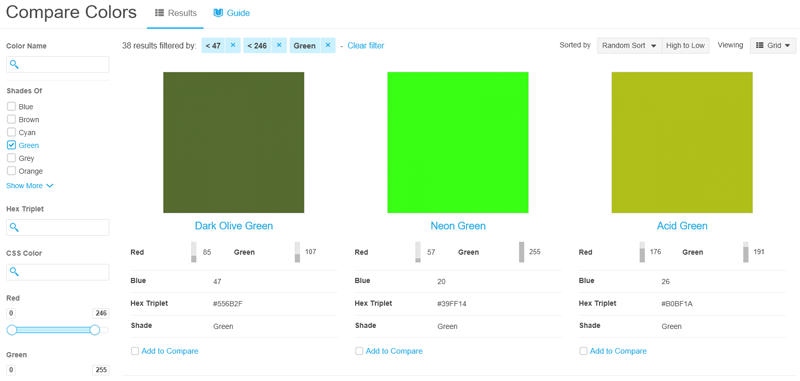
Find The Data
Zde si můžete vyhledávat barvy dle (anglických) názvů, získat jejich vyjádření ve všech možných zápisech, mixovat si vlastní barvy, ukládat do oblíbených apod.
http://colors.findthedata.com/

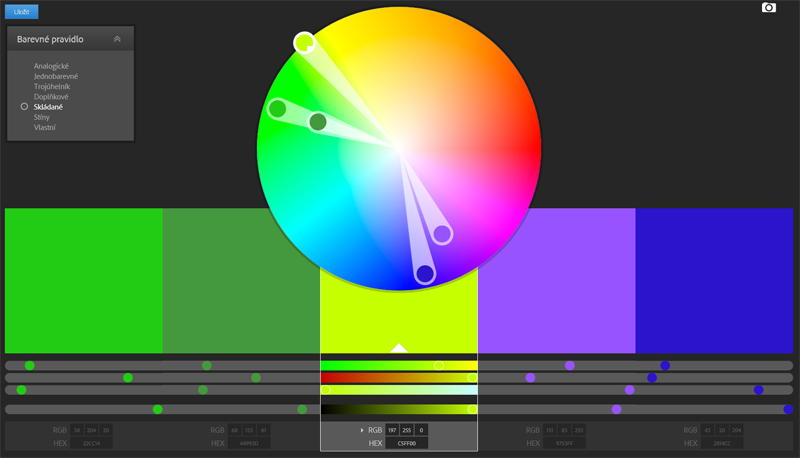
Adobe Color CC
A samozřejmě nelze opomenout ani barevné hrátky s nástrojem od Adobe.
https://color.adobe.com/cs/create/color-wheel/

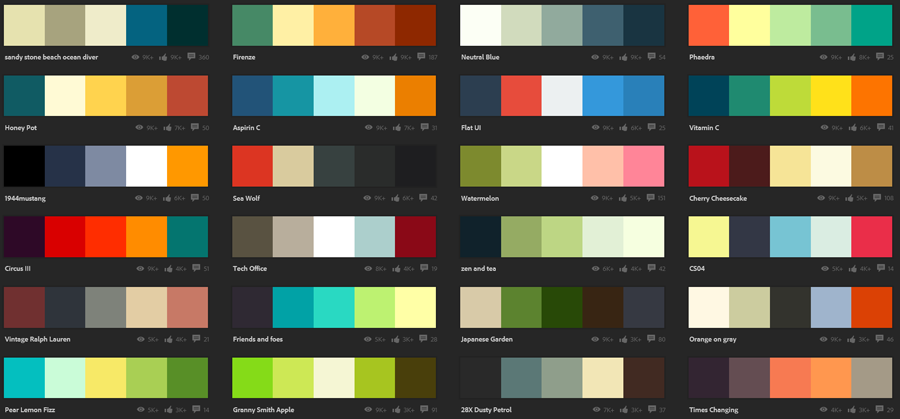
A k dispozici je i velká řada palet.

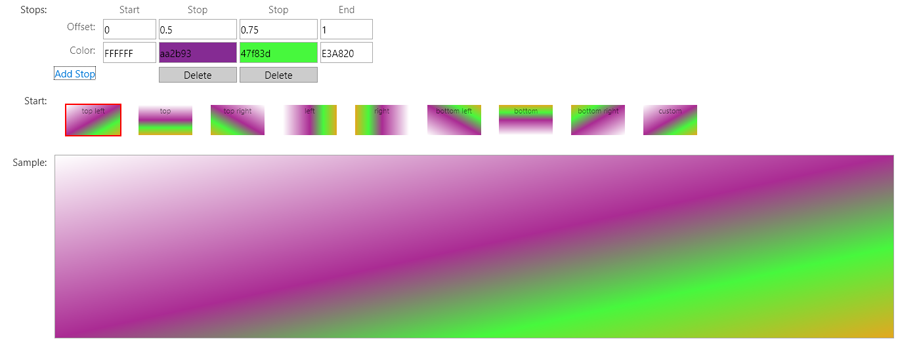
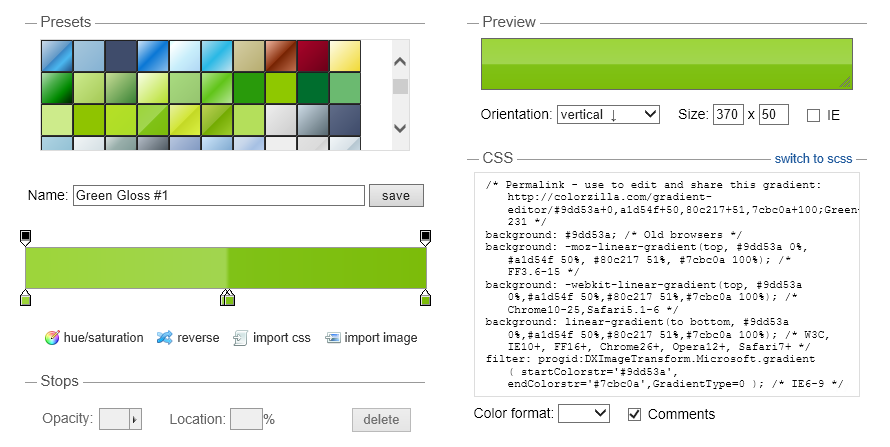
Ultimate CSS Gradient Generator
Tento nástroj má řadu gradientů již předpřipravených, takže není třeba začínat od nuly. Výhodou (pro některé) bude také systém, který je v podstatě totožný s tím, jak se gradienty vytvářejí ve Photoshopu a to včetně definování průhlednosti.
http://www.colorzilla.com/gradient-editor/

SVG Gradient Background Maker
Zajímavá alternativa pro předchozí nástroj, zaměřená na SVG.
https://developer.microsoft.com/en-us/microsoft-edge/testdrive/demos/svgradientbackgroundmaker/