19.08.2019, Vladimír Klaus, navštíveno 2697x
Photoshop nabízí velké množství filtrů. Některé z nich jsou na první pohled zvláštní a zdají se být téměř nepoužitelné. Abychom si dokázali, že to není pravda, zkusíme si vytvořit jeden zajímavý efekt.
Původní článek vyšel v roce 2003 na Grafika.cz.

Úvod
Možná většina z vás toužila po dokonalých plugin filtrech a věřila, že bez nich se nedá zajímavá grafika dělat. Pravdou je, že filtry jako jsou např. Kpt, EyeCandy či Andromeda nabízejí vskutku zázračné efekty. Na druhou stranu tím ale zastiňují "obyčejné" filtry, které má k dispozici každý a pokud se do nich náležitě ponoří, výsledek nemusí být rozhodně špatný.
Co dnes budeme používat
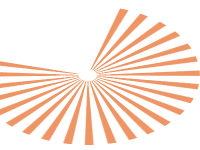
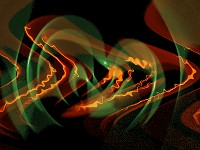
Tak budou to především filtry Shear a Polar Coordinates. K nim přidáme interakce vrstev a pár dalších triků. Pusťme se tedy do postupu, kterým z níže uvedeného obrázku uděláme ten výše uvedený.

Výchozí obrázek
Co dělá filtr Shear
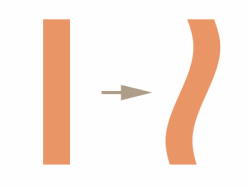
Tento filtr kroutí grafiku podle jednoduché křivky. Nakreslete si nějaký jednoduchý obrazec a zvolte Filter -> Distort -> Shear.

Jednoduchý obrazec a jeho zkroucení pomocí filtru Shear
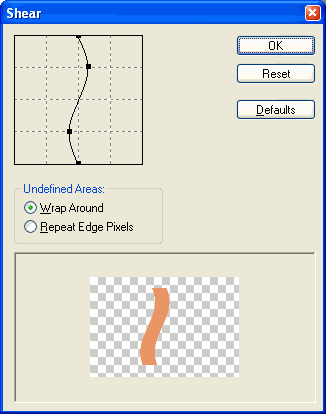
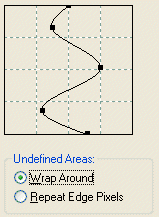
Dialog byl nastaven takto. Jak vidíte, jedná se o velice jednoduchý filtr, kde v horní části "kreslíte" křivku a v dolní části můžete určit, jak se budou chovat pixely, které se zkroucením dostanou za okraj. V našem případě to nehraje roli, a tak jsme nechali implicitní volbu Wrap Around, což znamená, že se vytlačí ven z obrázku a objeví se na druhé straně. Druhou volbou je opakování krajních bodů, což dává ve většině případů nepoužitelnou věc.

Nastavení filtru Shear
Co dělá filtr Polar Coordinates
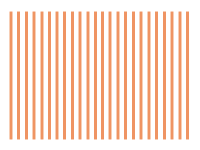
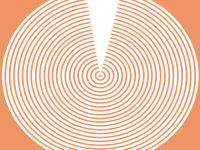
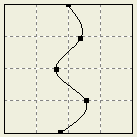
Tak tento filtr provádí převod mezi pravoúhlými a polárními souřadnicemi. To se dá velmi těžko popsat nějakými rozumnými slovy a předpokládám, že na matematickou definici teď nemáte náladu. Proto si ukážeme pár příkladů, které slouží k tomu, abyste si alespoň trochu zapamatovali, jak se tento filtr chová a dovedli odhadnout výsledek – prakticky to je možné jen u jednoduchých obrazců. Na následujících obrazcích jsou jednoduché ukázky převodu – v obou jde o převod z pravoúhlých na polární.


Ukázka použití filtru Polar Coordinates 1


Ukázka použití filtru Polar Coordinates 2
Filtr nabízí i operaci opačnou – z polárních na pravoúhlé. Operace jsou inverzní a dá se tedy změnou "směru" vrátit do přesné stejné výchozí podoby. Tak to je zatím o tomto filtru vše. Ukážeme si použití v praxi. K filtru se dostanete pomocí Filter -> Distort -> Polar Coordinates.
Kroutíme úsečky
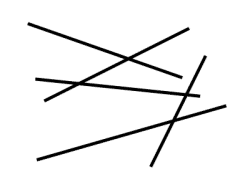
Nakreslete si několik černých úseček, tak jak je ukázáno na tomto obrázku. Ty budou tvořit základ našeho výtvoru.

Výchozí obrázek ještě jednou
Nyní obrázek otočte o 90° proti směru hodinových ručiček. Je to nezbytné, protože filtr Shear umí kroutit pouze v horizontálním směru. Nastavte křivku, jak je uvedeno na obrázku. Po aplikaci filtru otočte obrázek zpět do původní polohy.


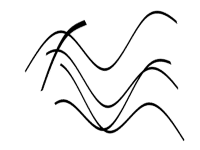
Nastavení křivky filtru Shear a výsledné zvlněné úsečky
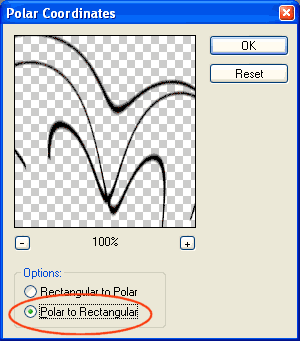
Nyní použijeme transformaci z polárních na pravoúhlé souřadnice. Dialog nemá žádné možnosti nastavení, tak jen nezapomeňte zvolit správný směr transformace.

Nastavení dialogu Polar Coordinates
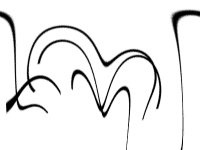
V tuto chvíli máme tedy obrázek, na který bylo aplikováno několik věcí: Otočení o 90°, Shear, Otočení zpět o 90° a převod z polárních na pravoúhlé souřadnice.

Obrázek po aplikaci filtru Polar Coordinates
Další transformace
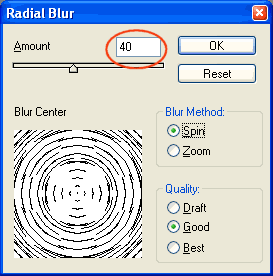
Jako další použijeme filtr Radial Blur (Filter -> Blur -> Radial Blur). Pomocí něj rozmělníme stále ještě ostré, i když zdeformované úsečky. Dialog nastavte takto. Hodnotu 40 jsem použil pro obrázek široký 400 pixelů.

Nastavení filtru Radial Blur
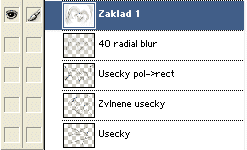
Aktuální vrstvu jsem dále podložil bílou vrstvou, obě spojil a pojmenoval "Zaklad 1". Rozostřený obrázek a aktuální stav vrstev vypadá takto:


Rozostřený obrázek a vrstvy
Nyní aktuální vrstvu zkopírujte a nazvěte "Inv+Hardlight". Poté stiskněte Ctrl+I (Image -> Adjustments -> Invert) a vrstvě nastavte interakci Hard Light. Tato interakce obecně způsobí, že světlejší místa jsou ještě více zesvětlena a tmavá ještě více ztmavena (nasvícení scény tvrdým světlem). V tomto případě ale aplikujeme interakci na inverzní vrstvu, která tedy spolu se spodní vytvoří efekt trochu jiný. Posuďte sami.


Inverzní vrstva; Inverzní vrstva s interakcí Hard Light
Dalo by se říci, že způsobí "lepší" variantu inverzního obrázku, než jsme dostali na začátku – ten byl příliš tmavý. Vypadá to, jako by se nám povedlo částečně přenést původní šedý rozostřený obrázek na černé pozadí.
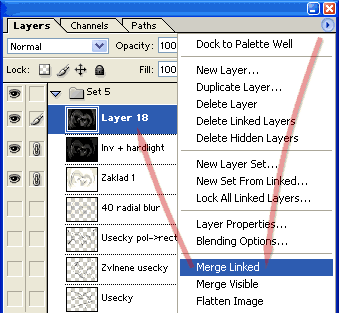
Nyní přidejte novou vrstvu a spojte ji s níže položenými vrstvami. Poté stiskněte Alt a z kontextového menu paletky Layers vyberte Merge Linked. Musíte ale stále držet Alt, jinak vám zdrojové vrstvy zmizí a nemohli byste se k nim už vrátit a znovu je použít.

Vytvoření vrstvy ze slinkovaných vrstev
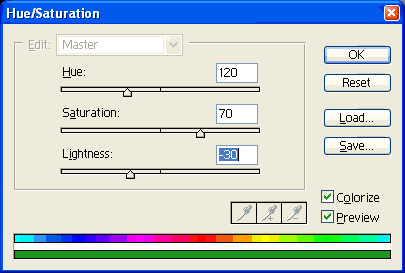
Vrstvu nyní obarvíme na zeleno pomocí Ctrl+U. Hodnoty nastavte, tak jak je ukázáno níže (včetně zaškrtávátka Colorize).

Obarvení vrstvy na zeleno
Nastavte vrstvě interakci Pin Light. Je to nová interakce, která v předchozím verzích Photoshopu nebyla a jejíž vysvětlení by si vyžádalo více prostoru. V tomto případě dojde k mírnému utlumení zeleného nádechu aktuální vrstvy. Nově vzniklou vrstvu přejmenujte na "Inv+Pinlight+Green".


Zelená vrstva s interakcí Normal a s interakcí Pin Light
Jdeme do finále
Pokud se vám zdá, že se stále nepřibližujeme k titulnímu obrázku, mohu vás ujistit, že už to brzo přijde! Nyní aktuální vrstvu opět zkopírujte, nastavte interakci Screen (černá je v této interakci průhledná, takže vše černé/tmavé bude průhledné/poloprůhledné) a ještě jednou použijte filtr Shear. Křivku pořádně zprohýbejte, ať to stojí za to.


Zkroucení horní vrstvy pomocí filtru Shear a výsledný obrázek
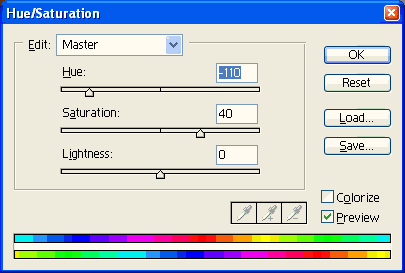
Dalším krokem bude obarvení právě vytvořené vrstvy na červeno. Opět použijeme Image -> Adjustments -> Hue/Saturation (Ctrl+U) a nastavíme obarvení takto. Pozor – tentokrát nepoužijeme zaškrtávátko Colorize.

Obarvení vrstvy na červeno

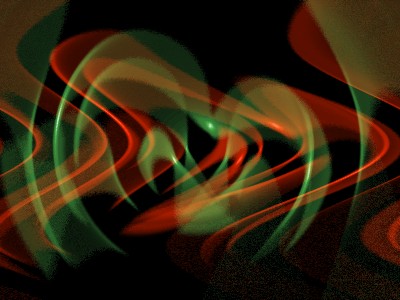
Po aplikaci červené vrstvy s interakcí Screen
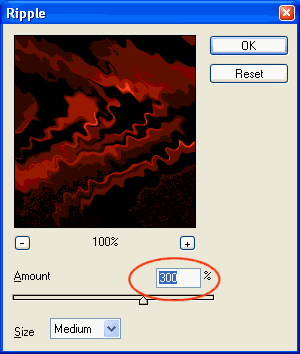
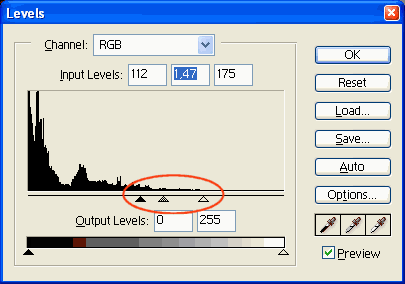
Pokud chcete, můžete si přidat další podobnou vrstvu a obarvit ji trochu jinak. Já jsem tento červenozelený dým ještě doplnil o další efekt. Znovu jsem zkopíroval horní vrstvu a aplikoval jsem filtr Ripple (Filter -> Distort -> Ripple). Tím jsem obrázek rozvlnil. Poté jsem si pomocí Levels zařídil zvýraznění jen velmi světlých částí. Vypadá to tedy, jako by kolem červených linií ještě jiskřily elektrické výboje :-) Vrstvu jsem nazval "Screen + vyboje 1".


Další úpravy obrázku pomocí Ripple a Levels
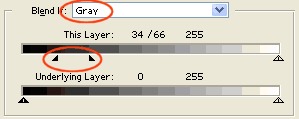
Abych dosáhl zobrazení opravdu jen těch nejsvětlejších částí, použil jsem "Blend If efekt" (pro ty, kteří nevědí, o co jde, doporučuji dva předchozí články pojednávající o použití BlendIf - viz Photoshop pro pokročilé: Používáme "Blend If" poprvé a Photoshop pro pokročilé: Používáme "Blend If" podruhé).

Nastavení Blend If vrstvy "Screen + vyboje 1"
Vrstvě jsem ještě snížil krytí na 80 % a dílo bylo hotovo. Při hrátkách v této fázi je spousta místa na experimenty. Můžete např. tuto vrstvu obarvit na oranžovo a dodat tak výbojům jiné zabarvení, případně ještě více zdůraznit světlé části nebo zduplikovat některé ze spodních vrstev. Variant je opravdu nepřeberně.



Různé varianty podkladu
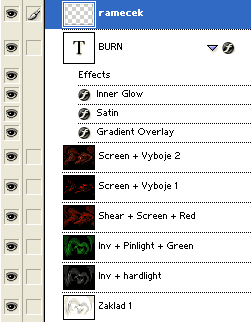
Teď už zbývalo jen přidat nápis a rámeček. Nápis jsem zarovnal na dolní a pravý okraj a přidal tři efekty – Inner Glow, Satin a Gradient Overlay. Věřím, že nastavení těchto efektů už zvládnete sami. Černý rámeček jsem udělal tak, že jsem udělal selekci kousek od okraje obrázku, udělal inverzi selekce (Ctrl+Shift+I) a okraje rozmělnil (Ctrl+Alt+D) s hodnotou 10. Tuto selekci jsem potom vyplnil černou barvou a vrstvu umístil úplně nahoru.

Finální rozložení vrstev
Závěr
Tento tutoriál se vám snažil ukázat, že i se základním vybavením Photoshopu se dá vytvořit něco zajímavého či neobvyklého. Věřím, že alespoň trochu splnil svůj účel.
