12.08.2019, Vladimír Klaus, navštíveno 2467x
V předchozí části jsme se seznámili se základními možnostmi práce s "Blend If". V dnešním tutoriálu se podíváme na další možnosti a přesněji popíšeme, jak jezdci ovlivňují interakci vrstev a zkusíme si sestavit podzimní koláž.
Původní článek vyšel v roce 2003 na Grafika.cz a byl vyhodnocen jako nejlepší článek za rok 2003.

Úvod
Pokud jste nečetli první část, bylo by fajn, abyste se s ní seznámili ještě před tím, než se pustíte do této části, protože zde budu popisovat další, a především rozšiřující možnosti, které by nemusely být zcela zřejmé.
Využití barevných kanálů
Zkusme si do následujícího obrázku vložit nápis tak, aby byl částečně schovaný za stromy.

Výchozí obrázek
Na první pohled jednoduchá záležitost. Vytvoříme novou textovou vrstvu, vložíme nějaký text se stínem a známým trikem upřednostníme pozadí... Ovšem bohužel, s upřednostňovaným pozadím nám mizí i text. Takže tudy cesta nevede.


Nevhodné použití "šedého kanálu" Blend If
Text mizí z pochopitelných důvodů, neboť jak listy, tak i obloha jsou z pohledu "šedého odstínu" velice podobné, a tudíž se k nim Blend If chová stejně. Řešením je použití jiného barevného kanálu v hlavní volbě Blend If. My si zvolíme kanál modrý.
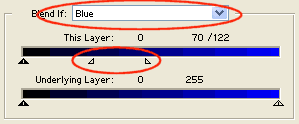
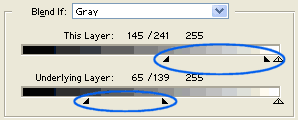
Ještě před tím ale musíme zduplikovat vrstvu pozadí a umístit ji nad text, protože budeme pracovat s modrým kanálem horní vrstvy. Poklepejte tedy na horní vrstvu (Background copy) a nastavte hodnoty tak, jak ukazuje následující obrázek.


Rozmístění vrstev a nastavení modrého kanálu Blend If
Co se nyní stane? Z horní vrstvy vyřadíme všechny světlé odstíny modré z interakce vrstev (tedy vůbec nebudou vidět). U středních je nastaven postupný přechod a vše tmavé bude již vidět normálně. Když se na to podíváme z druhé strany je to totéž, jako když řekneme, že z horní vrstvy bude vidět vše tmavě modré až černé a dále vše, co se dá složit z kompletního červeného a zeleného kanálu. A červená+zelená=žlutá. Takže z horní vrstvy vidíme černé větve a žluté listy. Vrstva pozadí nám k tomu zpět dodává modrou oblohu a jsme hotovi.

Výsledné složení textové vrstvy a pozadí za pomocí modrého Blend If.
Podobnou variantou k předchozímu postupu je využití červeného a zeleného kanálu. Výsledek nebude totožný, ale stojí za to si to alespoň vyzkoušet. Začneme tím, že si vytvoříme kopii textové vrstvy. Vše ostatní (kromě pozadí) schováme. Textová vrstva musí být tentokrát nad pozadím!
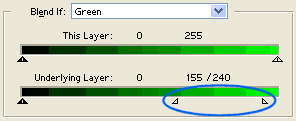
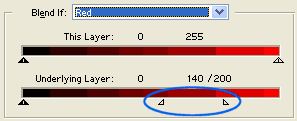
Poklepejte na textovou vrstvu a nastavte Blend If kanály podle těchto ukázek.


Nastavení zeleného a červeného kanálu Blend If
Výsledná podoba bude odpovídat nastavení obou kanálů. Nejsvětlejší odstíny tedy budou mít absolutní přednost a o malinko tmavší budou postupně ustupovat. Díky tomu bude před textem více světlých lístků a tmavší zůstanou za ním.

Výsledné složení textové vrstvy a pozadí za pomocí zeleného a červeného Blend If.
A teď si přidáme ještě pampelišku
K dokončení malé podzimní koláže – a především k procvičení práce s Blend If – si zamontujeme pampelišku. Vezmeme následující obrázek, vložte ho nad textovou vrstvu a nastavte Blend If jezdce. Věřím, že už není třeba popisovat, proč zrovna takto.


Odkvetlá pampeliška a nastavení jejího Blend If
Kompozice bude nyní vypadat takto:

Po vložení pampelišky
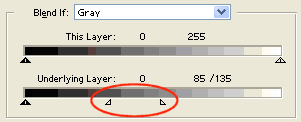
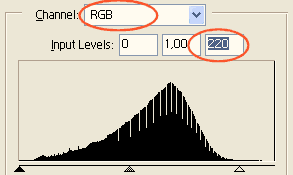
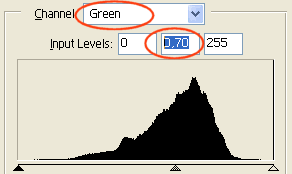
Protože mi světlé částečky lezou i do písma – především do O a D, kde se mi moc nelíbí, přidám masku a černým štětcem tuto část vymaskuji. Pampeliška také není tak bílá, jak bych si přál, přidám ještě Adjustment Layer (vrstvu úprav) typu Levels. Nesmíte ale zapomenout ji spojit do ořezové skupiny s vrstvou pampelišky (kliknutím myší na hranici vrstev s přidrženou klávesou Alt v paletce vrstev). Tam nastavím jezdce kompozitního a zeleného kanálu následovně:


Nastavení jezdců kompozitního a zeleného kanálu u vrstvy úprav stylu Levels
Tím jsem dosáhl zesvětlení a zároveň odstranění zelenkavého nádechu. V tuto chvíli to tedy vypadá následovně:


Koláž po vymaskování části pampelišky a přidání vrstvy úprav typu Levels
Finalizace
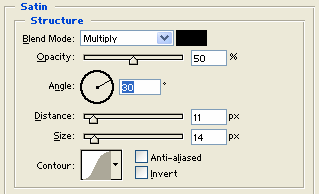
Když už jsme dorazili až sem, můžeme se pokusit přidat ještě něco dalšího. První, co by si zasloužilo nějakou změnu je obyčejně vypadající text. Já jsem mu nejprve přidal Inner Glow (s implicitním nastavením světle žlutého ozáření) a potom i efekt Satin s tímto nastavením:

Nastavení Satin pro text
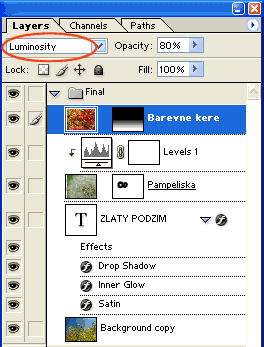
Do spodní části jsem ještě přidal barevné keře. Dosáhl jsem toho černobílým gradientem v masce vrstvy. Aby červená barva listů nepůsobila tak rušivě, vybral jsem pro tuto vrstvu interakci Luminosity (horní vrstva určuje jas, spodní odstín a sytost) a snížil krytí na 80 %.

Barevné podzimní keře
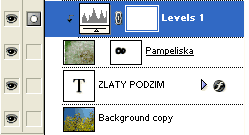
Vrstvy finálního obrázku, který je v úvodu tohoto článku vypadají následovně:

Vrstvy finálního obrázku
Opakování
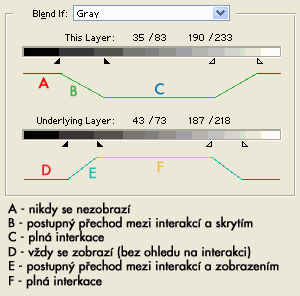
Před závěrem si ještě jednou názorně zopakujeme, jak fungují jezdci Blend If. K diagramu snad jen doplním, že to, zda platí uvedený popis závisí na obou jezdcích najednou. Pokud např. nějaký bod z intervalu E bude mít proti sobě bod z intervalu A, tento se normálně zobrazí a k žádnému postupnému přechodu nedojde, neboť není s čím. A taky nesmíte zapomenout na masky, které s diagramem mohou řádně zatočit.

Názorné vysvětlení funkce Blend If
Ještě dodatek k prvnímu dílu
Podívejte se na tento obrázek. Vznikl opět pomocí nastavení Blend If. Co je ale na něm pozoruhodné, že se podařilo pozadí upravit hned 3x. Nejprve stavbu trochu zesvětlit, potom do horní části oblohy přidat modrou, a nakonec do spodní části přidat oranžovou. A to vše najednou.

Zesvětlená stavba a oranžovomodrá úprava oblohy
Z principu by to nemělo být tak jednoduché, protože vždy by se mělo jednat o interakci pouze dvou vrstev. Vysvětlení je ale prosté. Za prvé je zde drobná nesrovnalost v terminologii. Underlying Layer by mělo být Layers, protože se to týká všeho, co je pod aktivní vrstvou viditelné. A za druhé, když vhodně použijete masky, efekt je hned na světě. Takto to tedy vzniklo:

Vrstvy úprav
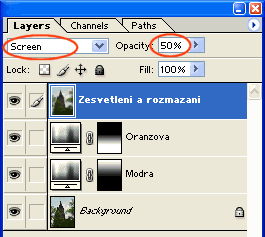
Horní vrstva byla nastavena na zesvětlující interakci Screen, sníženo krytí na 50 % a lehce pomocí Gaussian Blur rozostřena. Nastavení Blend If napovídá, že k zesvětlení dojde pouze ve středních a tmavých tónech. Dále byly přidány dvě vrstvy úprav typu Hue/Saturation se zaškrtnutým Colorize. U první byl nastaven modrý odstín, u druhé oranžový. Přidáním vzájemně téměř inverzních masek se zajistila aplikace na pouze horní, resp. spodní část obrázku. Oběma vrstvám se samozřejmě muselo přidat nastavení Blend If, aby se úprava týkala jen odpovídajících (světlejších) tónů, přičemž na ty nejsvětlejší bude mít nastavení barvy největší vliv.


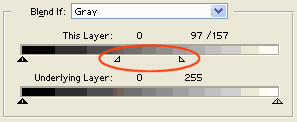
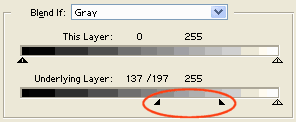
Blend If vrstvy "Zesvetleni a rozmazani"; Blend If vrstev "Oranzova" a "Modra"
Na všem se dá najít nějaká ta chybka
Minule jsem uváděl "zázračné" možnosti, dnes přišla řada i na chyby. I když to snad ani nejsou chyby, jako spíš drobnosti, které znesnadňují práci.
- Jedná se především o to, že na vrstvě není nijak viditelné, zda a jaké nastavení těchto jezdců bylo použito. Proto je při práci stále nutné "lézt do vlastností" a nastavení jezdců kontrolovat (v případě úpravy jezdců barevných kanálů je to obzvláště nepříjemné).
- Druhou věcí je samotný princip – je tedy třeba dávat pozor, aby nedošlo k vložení další vrstvy mezi ty, které spolu efekt právě vytvářejí.
- A také je třeba myslet na to, že například k výše uvedené stavbě nepřidáte záři nebo jiný efekt okolo okrajů, protože žádné okraje neexistují. Stále existují jen dvě celé vrstvy.
Závěr
Pokud jste až do této chvíle Blend If příliš nebo vůbec nepoužívali, jsem si jistý, že začnete. Pokud k tomu přidáte ještě masky a interakce vrstev, může vaše práce dostat punc neobyčejnosti.
