20.04.2013, Vladimír Klaus, navštíveno 5665x

Tento král mezi ostřícími filtry je ve Photoshopu snad od první verze. Důvodem jsou jeho opravdu úžasné univerzální schopnosti. Až proniknete do tajů a možností tohoto filtru, asi velice rychle zapomenete na zmíněné jednoduché Sharpen a Sharpen More.
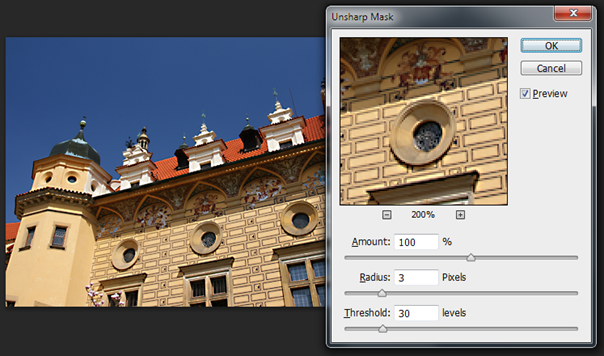
Tady máme výchozí obrázek, který jsem pro potřeby příručky zmenšil na šířku 500 px. Nevypadá úplně špatně, ale to jen do té chvíle, než se podíváte na jeho doostřené varianty.

Filtr vyvoláme z menu takto:
Filter > Sharpen > Unsharp Mask…
Nejprve ale trocha nezbytné teorie. A neošklíbejte se! Při práci s Photoshopem se vyplatí znát i to, proč a jak základní věci fungují.
Jak filtr funguje
V jistém smyslu velmi jednoduše – aby oko něco chápalo jako ostré, musí tam být dostatečný kontrast. Pokud není, pak tam tu (ostrou) hranu nevidíme. A pomocí tohoto filtru zvýšíme právě kontrast okolo hran. A jak zvýšit kontrast? Světlé místo ještě více zesvětlíme a tmavé ještě více ztmavíme. Tedy pochopitelně ne my, ale Photoshop.
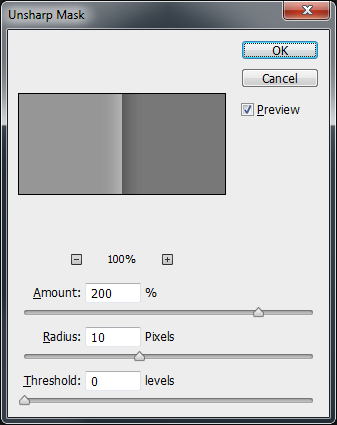
Na tomto obrázku je vidět poněkud nevýrazná hrana. Technicky vzato je vlevo světlejší šedá [RGB: 150, 150, 150] a vpravo tmavší šedá [RGB: 120, 120, 120].

Pokud na takový obrázek aplikujeme Unsharp Mask například s nastavením [Amount: 200 %, Radius: 10 px, Threshold: 0], dosáhneme zvýraznění/zaostření hrany.

Jak velké zaostření bude, řídí všechny 3 parametry, které si nyní vysvětlíme.
Co parametry znamenají

Amount (Míra)
Definuje, jak silný bude účinek zaostření.
Radius (Poloměr)
Definuje, jak daleko od hrany bude mít zaostření dosah. Z ukázkového dialogu by se mohlo zdát, že to bude 10 pixelů na každou stranu. Není to pravda, dosah je větší (v tomto případě až 20 pixelů), ale se vzrůstající vzdáleností to není tak patrné. Vzhledem k tomu, že je poloměr možné zadat i jako desetinné číslo (dokonce menší než 1), je zřejmé, že jde o špatně předvídatelný dosah.
Threshold (Práh)
Definuje, jak daleko musí být tonální úroveň sousedních pixelů, aby se na ně filtr aplikoval. Určuje se tím, co je považováno za hranu a co už nikoliv. Pokud tedy dva sousední pixely budou mít úroveň 200 a 205, přičemž práh bude nastaven třeba na 4, pak k zaostření dojde. Pokud bude práh nastaven na 6 a více, nebudou se ostření účastnit.
Tolik teorie, praxe je ještě malinko jiná, ale to vůbec ničemu nevadí – doostřovat budete reálné obrázky, ne šedé obdélníky.
Jak s parametry pracovat
Amount
K parametru Amount není žádné doporučení – jeho hodnotu je třeba volit dle dané situace, kvality obrázku a požadovaného výstupu. Hodnoty jsou 1 - 500 % a není vůbec špatné začít na 100 % a pak dle potřeby efekt snižovat nebo zvyšovat. Při vyšších hodnotách ale už zpravidla dochází k silnému poškození obrázku.
Radius
U hodnoty Radius je rozsah 0,1 – 1000 pixelů. Pokud použijete velice nízké hodnoty (pod 1,0), jedná se spíše jen o zvýraznění obrysů. Větší hodnoty (1,0 - 4,0) už odpovídají normálnímu zaostřování (třeba jako u filtru Sharpen nebo i obyčejným zaostřováním v jiných grafických aplikacích). Při použití ještě vyšších hodnot může dojít spíše ke zvyšování kontrastu či dokonce k dramatickému poškození obrázku. Mějte také na paměti, že 2pixelový poloměr znamená zcela odlišný výsledek u originálu obrázku o velikosti 2000 x 1500 pixelů a jeho zmenšeného náhledu pro web o velikosti 200 x 150 pixelů.
Existuje tedy nějaká výchozí pomůcka či rada, jak poloměr nastavit? ANO! Minimálně jako výchozí hodnota se dá použít tento vzoreček:
Radius = DPI / 150
Z toho plyne, že pro web/obrazovku (72-96 DPI) je vhodná hodnota okolo 0,5, pro tisk na 300 DPI, pak 2,0.
Threshold
Co se týká parametru Threshold, pak prakticky řečeno – čím větší hodnotu zde nastavíte, tím méně detailů bude v obrázek doostřeno (budou doostřeny opravdu jen výrazné hrany).
Na rozdíl od uvedené teorie je ale možné, že budou doostřeny i ty hrany, které jsou pod tímto prahem. Dojde k tomu v případě vyšších hodnot míry (třeba 400 % a případně i v kombinaci s vyšším poloměrem). To je vidět na následujícím příkladu, kdy již zmíněné šedé obdélníky mající tonální rozdíl 30, jsou při nastavení [Amount: 400 %, Radius: 20 px, Threshold: 40] přesto doostřeny.

Výsledky
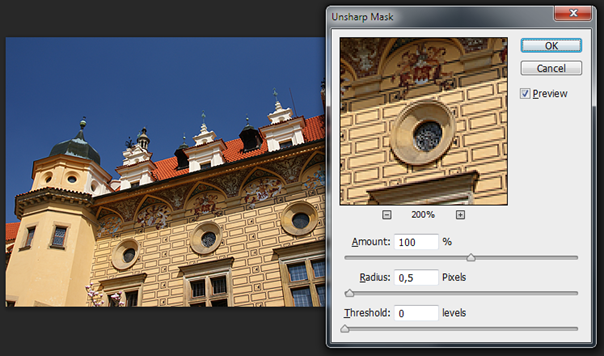
Na prvním obrázku se pokoušíme doostřit úplně všechny hrany [Threshold = 0], ale s relativně malým dosahem [Radius = 0,5]. Doostření je tedy poměrně decentní a je vhodné pro obrazovku/web.

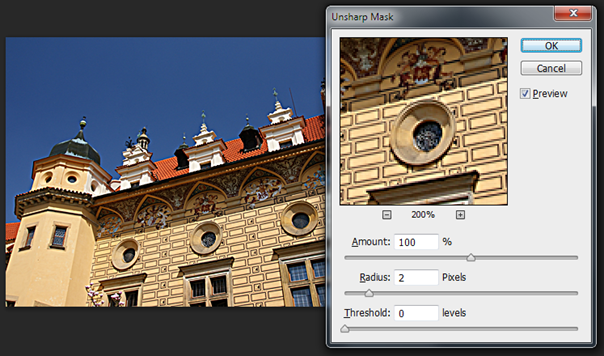
Na druhém obrázku je nastavení téměř totožné, pouze dosah je daleko větší [Radius = 2]. Na obrazovce je již toto doostření trochu násilné, ale mělo by být ideální pro tisk. Všimněte si také, jaké nehezké zvýraznění se projeví třeba okolo věžiček. Ale opět – to je vidět na monitoru, na fotce by to mělo být zcela v pořádku.

Poslední obrázek znázorňuje, že při použití vyššího poloměru může dojít k silnějšímu doostření, ale protože jsme nastavili vyšší práh, budou se takto doostřovat opravdu jen výrazné hrany a obrázek ani na monitoru nevypadá špatně.

Viz též část Sada doporučených nastavení Unsharp Mask.
Podívejte se také, jak se dá pomocí Unsharp Mask zvýšit lokální kontrast.
Zoner Photo Studio
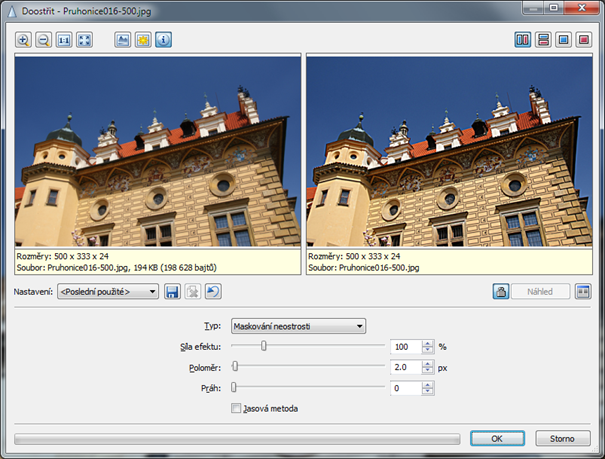
Zkusíme porovnat, jak se liší jeden z výsledků z Photoshopu při obdobném nastavení v Zoner Photo Studiu. Při nastavení parametrů [Síla efektu: 100, Poloměr 2, Práh: 0] je výsledek zřejmě zcela identický.

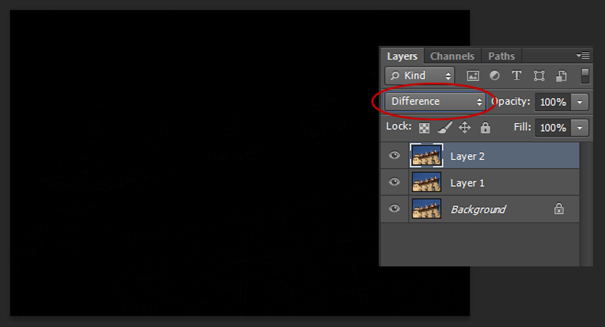
Malá odbočka. Víte, jak ve Photoshopu porovnat dva obrázky a najít rozdíly? Každý obrázek umístíte do samostatné vrstvy a té horní nastavíte interakci Difference. Pokud je výsledný obrázek zcela černý (jako v našem případě), pak jsou obrázky identické.
Pochopitelně je možné, že některé části nebudou úplně černé, ale jen velmi tmavě šedé nebo téměř černé. Obrázek se pak liší opravdu jen velmi málo, a často je to okem nerozpoznatelné.
Pokud by vás zajímalo, jak fungují interakce vrstev ve Photoshopu a co všechno se dá s nimi dokázat, pak si počkejte na příručku „Photoshop pro blbce 3 – Interakce vrstev“.

IrfanView
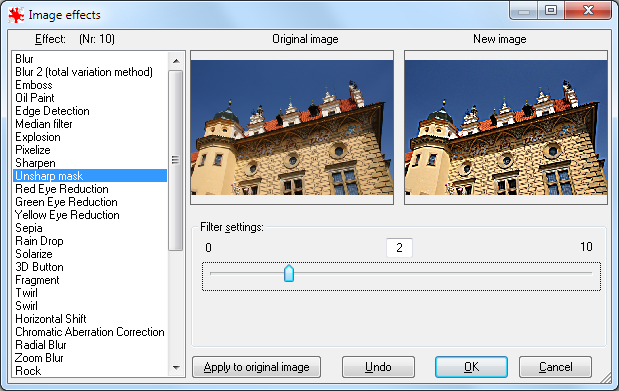
Také prohlížeč IrfanView má funkci na doostření pomocí neostré masky.
Použijte Ctrl+E nebo menu a poté zvolte Unsharp mask.
Obrázek > Efekty > Prohlížeč efektů…
Pro dosažení přibližně stejných výsledků jako z Photoshopu nebo Zoner Photo Studia nastavte parametr Filter settings na hodnotu 2.