19.12.2016, Vladimír Klaus, navštíveno 1902x

Tato interakce je docela podobná interakci Difference, jen s tím rozdílem, že výsledek (kontrast) je menší. Technicky funguje tak, že pokud je horní barva světlejší, dojde k inverzi spodní barvy, pokud je tmavší, je spodní barva zachována. Samozřejmě je efekt plynulý a odpovídající světlosti/tmavosti.

Pokud obrázek zduplikujete (Ctrl+J) a použijete interakci Exclusion, je výsledek dost nezajímavý, ale alespoň potvrzuje, že to funguje, jak má – tmavá budova i stromy jsou v podstatě zachovány, světlá obloha je inverzní ke světle modré, tedy oranžovohnědá.

Aby interakce k něčemu byla, musíme na to jinak. Ale pozor, budu zde používat „Blend-if“, což je už pro pokročilé a je to vysvětleno v bonusových kapitolách této příručky.
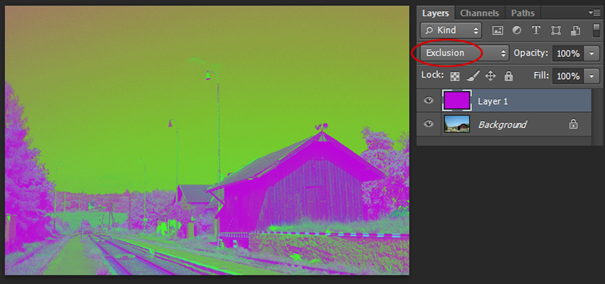
Nad obrázek přidejte vrstvu, vyplňte ji fialovou barvou – RGB (187, 7, 219) a nastavte interakci.

Zatím to nevypadá moc dobře, ale to změníme. Poklepejte na hranici pozadí a vrstvy Layer 1 nebo jen klepněte na vrstvu Layer 1 a použijte z menu:
Layer > Layer Style > Blending Options…
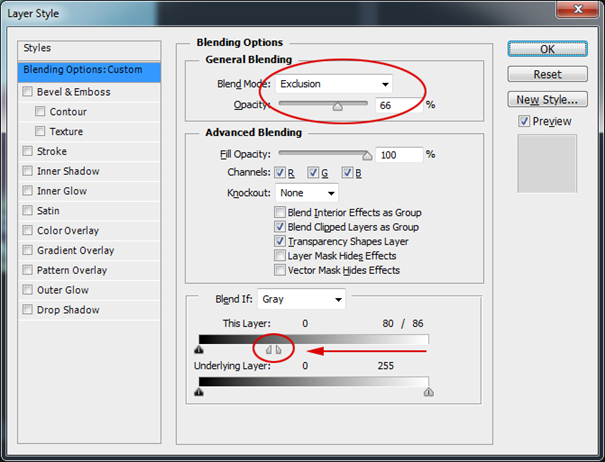
Objeví se dialog, ve kterém jednak můžete změnit krytí vrstvy, ale hlavně můžete nastavit „Blend-if“. Pro dosažení kýženého efektu nejprve posuňte myší bílý trojúhelníček ve směru šipky. Pak přidržte Alt a trojúhelníček znovu posuňte – dojde k jeho rozdělení. Pozicí i intervalem určujete charakter efektu.

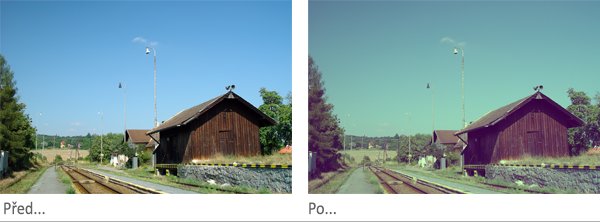
V mém případě jsem tedy snížil krytí na 66 % a interval u bílého trojúhelníku nastavil na přibližně 80 / 86. A zde je retro výsledek.

A ještě porovnání, jak to dopadne, když použijete interakci Difference. Kontrast je větší, a aby to bylo použitelné, chtělo by to další hrátky s barvou, krytím a Blend-If.

